Home Page Widgets¶
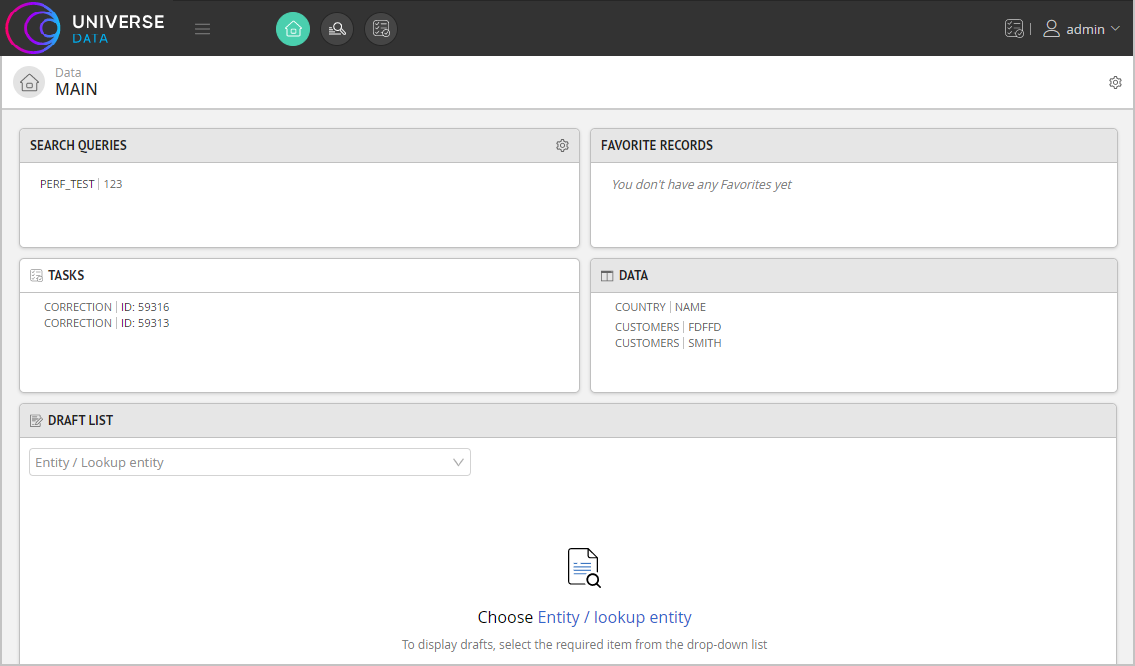
The Home section is a list of widgets that can be customized (Figure 1). The size and location of the widget can be configured in the user interface.

Figure 1. Home Page Widgets
UEDataPageWidget provides the ability to add a "widget" to the home page.
UEDataPageWidget
import {UeModuleBase} from '@unidata/core-app';
import {ComponentType} from 'react';
export type UEDataPageWidget = UeModuleBase & {
default: {
component: ComponentType<{}>;
meta: {
order: number; // 0 - 100
getDisplayName: () => string;
isDeletable: boolean;
// see the documentation for https://github.com/STRML/react-grid-layout
dataGrid: () => {
i: string; // unique identifier of the widget
x: number; // position on the grill on the x axis
y: number; // position on the grill on the y axis
w: number; // width (in grid columns-by default 12)
h: number; // height (in grid lines)
minW?: number; // Minimum width in grid units.
maxW?: number; // Maximum width in grid units.
minH?: number; // Minimum height in grid units.
maxH?: number; // Maximum height in grid units.
moved?: boolean; // set by DragEvents (onDragStart, onDrag, onDragStop) and ResizeEvents (onResizeStart, onResize, onResizeStop)
static?: boolean; // If true, equal to `isDraggable: false` and `isResizable: false`.
isDraggable?: boolean; // If false, will not be draggable. Overrides `static`.
isResizable?: boolean; // If false, will not be resizable. Overrides `static`.
};
};
};
}
Realisation: The "Favorites" widget
class FavoriteWidget extends React.Component<{}, {}> {
static dataGrid = () => {
return {
i: 'favorites',
x: 2,
y: 0,
w: 2,
h: 2
};
};
override render () {
return (
<CardPanel
title={i18n.t('module.data-ee>ue>widgets>favorite>cardTitle')}
noBodyPadding={true}
leftExtraItems={<Icon name={'star-folder'}/>}
isWide={true}
>
<div className={styles.container}>
<FavoriteList/>
</div>
</CardPanel>
);
}
}
export const favoriteWidgetUE: UEDataPageWidget = {
'default': {
type: UEList.DataPageWizard,
moduleId: 'favoriteWidget',
active: true,
system: false,
component: FavoriteWidget,
resolver: () => {
return UserManager.getUserLogin() !== UserStore.GUEST_LOGIN;
},
meta: {
order: 20,
getDisplayName: () => i18n.t('module.data-ee>ue>widgets>favorite>cardTitle'),
dataGrid: FavoriteWidget.dataGrid,
isDeletable: true
}
}
};
Realisation: Tasks widget
class LastTaskWidget extends React.PureComponent<{}> {
override render () {
const containerClassName = joinClassNames(
styles.container,
'scrollable'
);
return (
<CardPanel
leftExtraItems={<Icon name={'tasks'}/>}
title={i18n.t('module.workflow>menuItems>workflow')}
isWide={true}
noBodyPadding={true}
hideOverflow={true}>
<div className={containerClassName}>
<EmbeddedTasksList isOpen={true} pageSize={10} isOnlyMyTasks={true}/>
</div>
</CardPanel>
);
}
}
export const lastTaskWidgetUE: UEDataPageWidget = {
'default': {
type: UEList.DataPageWizard,
moduleId: 'lastTaskWidget',
active: true,
system: false,
component: LastTaskWidget,
resolver: () => {
return UserManager.getUserLogin() !== UserStore.GUEST_LOGIN;
},
meta: {
order: 80,
getDisplayName: () => i18n.t('module.workflow>menuItems>workflow'),
dataGrid: () => {
return {
i: 'lastTask',
x: 7,
y: 0,
w: 2,
h: 2
};
},
isDeletable: true
}
}
};