Configuring the Search Results Table¶
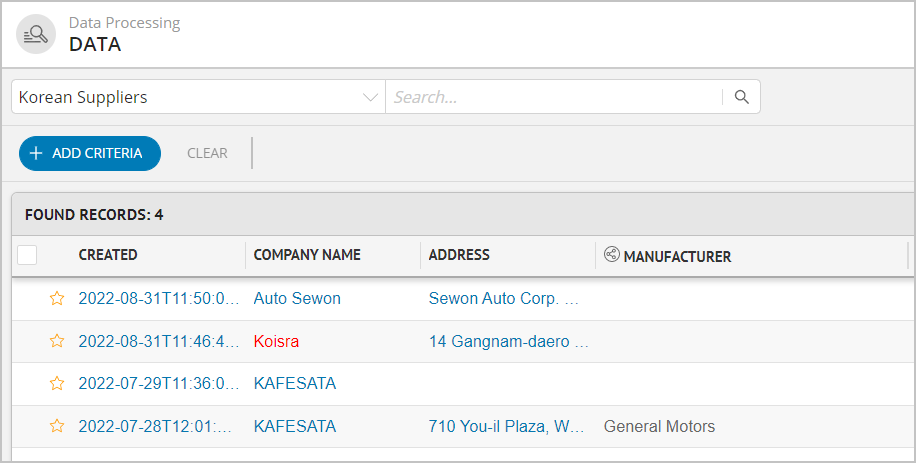
The results of the record search are displayed in the table. You can change the appearance of the table cells: add a background, change the color of the text, etc. (Figure 1).
Figure 1. Changed color in the table cell
UERenderCell is designed for rendering customizations in the search results cell
UERenderCell
interface CellRenderProps {
record: SearchHit;
namespaceId: NamespaceId;
entityName: string;
column: ISearchColumn;
}
export type UERenderCell = UeModuleBase & {
default: {
component: ComponentType<CellRenderProps>;
meta: {};
};
}
Implementation example: Repainting the text of a table cell in red
let React = window.UnidataReact.React;
export interface ISearchColumn extends IAbstractModel {
displayName: StringField;
description: StringField;
helperText: StringField;
displayable: BooleanField;
searchable: BooleanField;
order: IntegerField;
searchMorphologically: BooleanField;
children: ModelCollection<ISearchColumn>;
width: IntegerField;
typeValue: StringField<null>;
}
interface IProps {
record: SearchHit;
namespaceId: NamespaceId;
entityName: string;
column: ISearchColumn;
}
class CellView extends React.Component<IProps> {
render() {
const field = this.props.record.preview.find((item) => item.field === this.props.column.name.getValue());
if (field === undefined) {
return null;
}
const values = field.values.getValue();
return (
<div style={{color: 'red'}}>
{values.join(', ')}
</div>
);
}
}
export default {
type: 'RENDER_CELL', // custom extension type. Required to specify this value to override the appearance of the cell
moduleId: 'search-table-transform-value-lookup', // string - unique identifier of the module, you can enter another name
active: true, // flag - module is active? In most cases, leave it true
system: false, // flag - module is system? leave it false
resolver: () => { // display extension?
return true;
},
component: CellView // extension component
}
Adding a search criterion (asynchronous)¶
UEPromiseCriterion is designed to add a criterion to the search page, for the formation of which a pre-asynchronous operation is required.
UEPromiseCriterion
type PromiseCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // list of already selected SearchTerms
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UEPromiseCriterion = UeModuleBase & {
default: {
fn: (props: PromiseCriterionProps) => Promise<Array<DropDownTreeNode<AbstractSearchTerm>>>;
meta: {};
};
}
Adding a search criterion¶
UERenderCriterion is designed to add a criterion to the search page.
UERenderCriterion
type RenderCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // list of already selected SearchTerms
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UERenderCriterion = UeModuleBase & {
default: {
fn: (props: RenderCriterionProps) => Array<DropDownTreeNode<AbstractSearchTerm>>;
meta: {};
};
}
Displaying the search criteria in the search bar¶
UERenderSearchTerm is designed to draw a search term in the search bar
UERenderSearchTerm
type RenderSearchTermProps = {
searchTerm: AbstractSearchTerm;
searchTermList: AbstractSearchTerm[];
onAddTerm?: () => void;
onDelete: () => void;
}
export type UERenderSearchTerm = UeModuleBase & {
default: {
component: ComponentType<RenderSearchTermProps>;
meta: {};
};
}
Registering a class to form part of a search query (a separate point in rendering)¶
UERegisterSearchQuery is designed to register work with custom search queries within the general search.
Описание UERegisterSearchQuery
type SearchStore = AbstractSearchStore<
AbstractSearchPanelStore,
AbstractSearchColumnsStore
>;
export type UERegisterSearchQuery = UeModuleBase & {
default: {
fn: (searchStore: SearchStore) => void;
resolver: (searchStore: SearchStore) => boolean;
};
}
As an example, searches by data quality or classifiers register additional fields in the general search query and a SearchQuery handler for them
Example of UERegisterSearchQuery in classification
function registerSearchQuery (searchStore: DataSearchStore) {
searchStore.searchPanel.unregisterQuery(SearchPayloadKeys.EE_DATACLASSIFIER);
searchStore.searchPanel.registerQuery(SearchPayloadKeys.EE_DATACLASSIFIER, new ClassifierSearchQuery());
}
export const registerSearchQueryUe: UERegisterSearchQuery = {
'default': {
type: UEList.RegisterSearchQuery,
moduleId: 'registerSearchQueryClassifier',
active: true,
system: false,
fn: registerSearchQuery,
resolver: () => {
return true;
},
meta: {}
}
};
Search Term Factory¶
UESearchTermFactory is designed to create custom searchTerm models based on json data from terms (when reloading the search page or when receiving data from their Saved queries.
UESearchTermFactory
export type UESearchTermFactory<T extends JsonData, ST extends AbstractSearchTerm> = UeModuleBase & {
default: {
resolver: (constructorName: string) => boolean;
fn: (term: T) => ST;
};
}